Going crazy with CSS3 Issue 3 - Creating ellipse shaped shadows
Resolution independent border effects.
In the third issue of my CSS series, I will describe how to generate ellipse shaped box-shadows without using any images and with minimal markup. This technique will help you, with just a few lines in CSS3, to build on a very popular design trend.
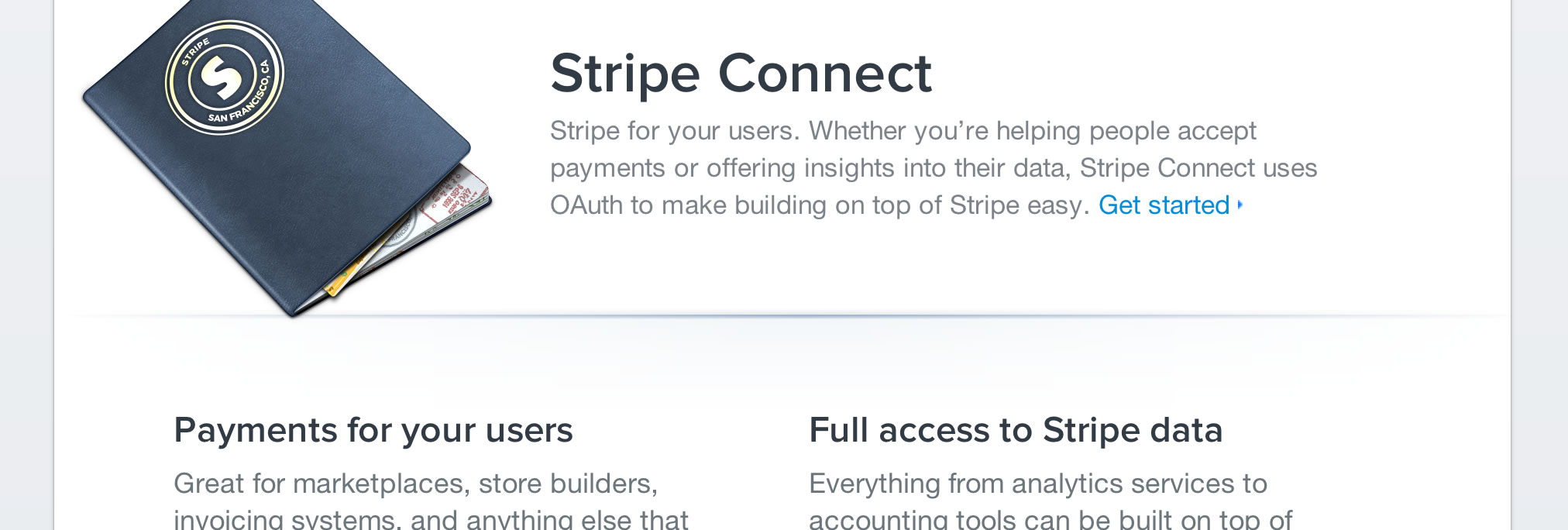
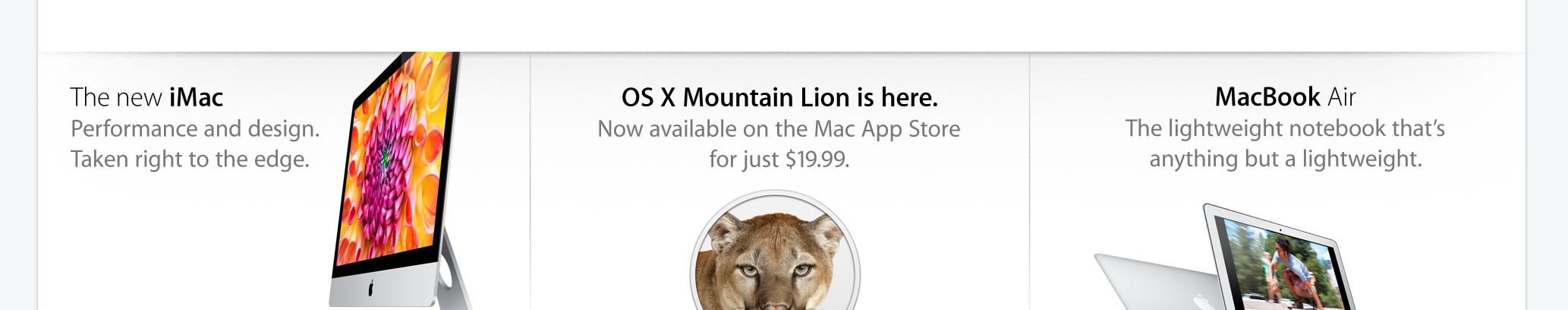
Ellipse shaped shadows have become pretty popular design elements in all kinds of websites or apps. Companies like Apple, Stripe Connect, Mozilla or MetaLab make use of this subtle way of separating sections from each other.

Stripe uses an ellipse shadow to separate the header from other content. They use a background-image to achieve this effect.

Apple makes use of an ellipse shadow to separate the big teaser image from other sections of the site. Like Stripe, they use a background-image to achieve this effect.
To generate an ellipse shadow, we will make use of two different border radii on the same element. First we use box-shadows as you know and love them and then, to minimize markup, the :after pseudo element. To draw an ellipse by using a border-radius, we will need to use an element that has a different ratio of height to width, as well as two different border-radii: a horizontal and a vertical radius.
<div class="shadowElement">Any Content</div>To keep things simple this time, I'm not making use of LESS as I did in the previous CSS articles. In addition, I will not use any vendor prefixes in this example, but you should keep in mind that you will still need them if you want to make everything work in older versions of current browsers.
.shadowElement{
/*Just some basic stuff for this demo.*/
width: 660px;
height: 90px;
padding: 30px 65px 10px 65px;
/*A subtle gradient in the background can improve the final aesthetics.*/
background: linear-gradient(to bottom, #f7f7f7 0%,#ffffff 100%);
/*A hidden overflow is required in order to hide the :after element and only show it's shadow.*/
overflow: hidden;
position: relative;
box-shadow: 0 1px 0 rgba(0,0,0,0.03) inset;
}
.shadowElement:after{
width: 100%;
height: 8px;
content: "";
position: absolute;
left: 0;
top: -10px;
/*This is where the magic happens: by using two border-radii, we can draw an ellipse. Play around with these values and see how this modifies the rendering.*/
border-radius: 520px / 8px;
box-shadow: 0 0 12px rgba(0,0,0,0.4);
}As you can see above (at least in modern browsers), you can easily create a really nice, subtle ellipse shadow without a lot of trouble. Personally, I prefer this technique to using images, since it scales the size (is retina ready) and doesn't require the loading of additional resources.