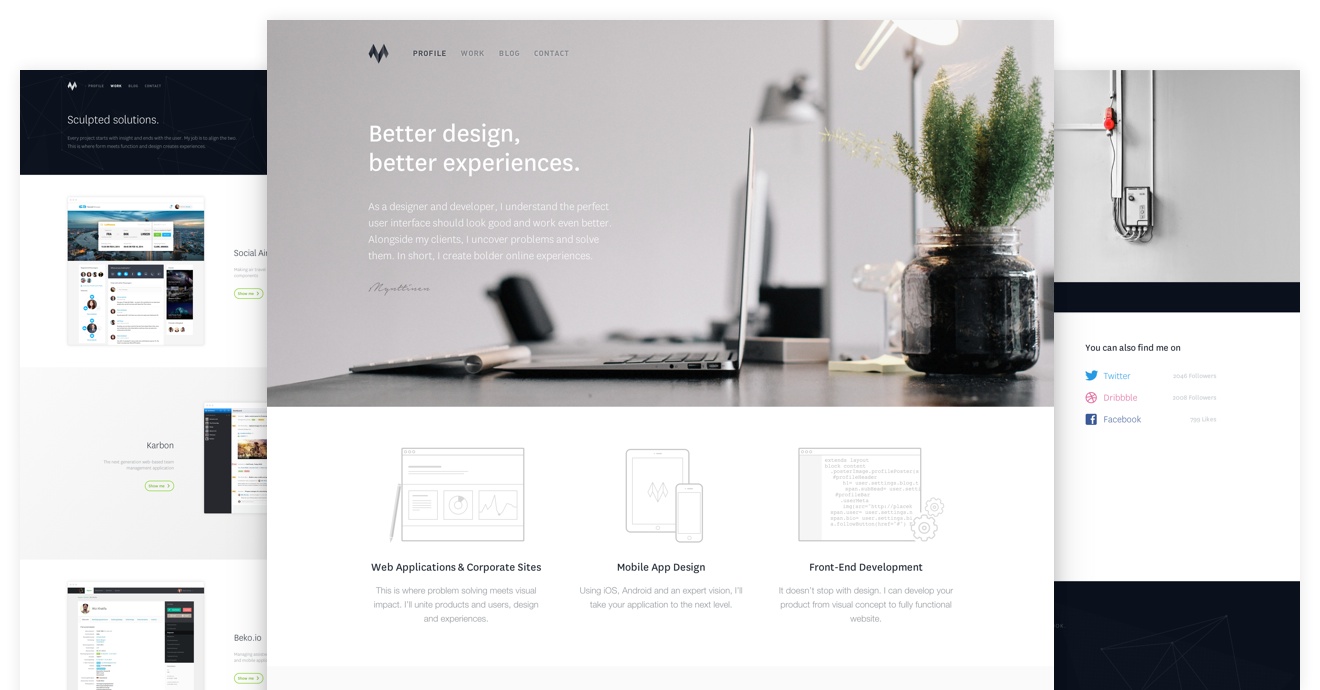
Just launched my new site
Because new is always better.
After more than two years, I jumped once again on the redesign train. Today, I’ve published my new, redesigned and coded-from-scratch website. While the visual changes might be obvious, the whole structure under the hood changed as well, allowing me to quickly publish new content and serve up blazing fast pages to the steadily growing crowd of monthly visitors.
I started by collecting some inspiration. Drawing the first wireframes back on February, I created a mood board containing more than 100 website screenshots, photos and code snippets of things I liked about other portfolio sites, magazines, photography and copywriting. I was finally able to completely redesign my site in June.

I’m pretty satisfied with the results. Just click or touch around to see the new site.
I once again seriously underestimated the amount of time I would need to build a really great website that works on all possible resolutions, devices and pixel densities.
Nope. I researched this a lot, but somehow, all existing solutions were either missing some important feature or are simply too much for a site like this (I’m looking at you, Wordpress). I was really hoping to use Anchor 1.0, but unfortunately it’s not done yet and the idiot who’s building it seems to be busy with other things.

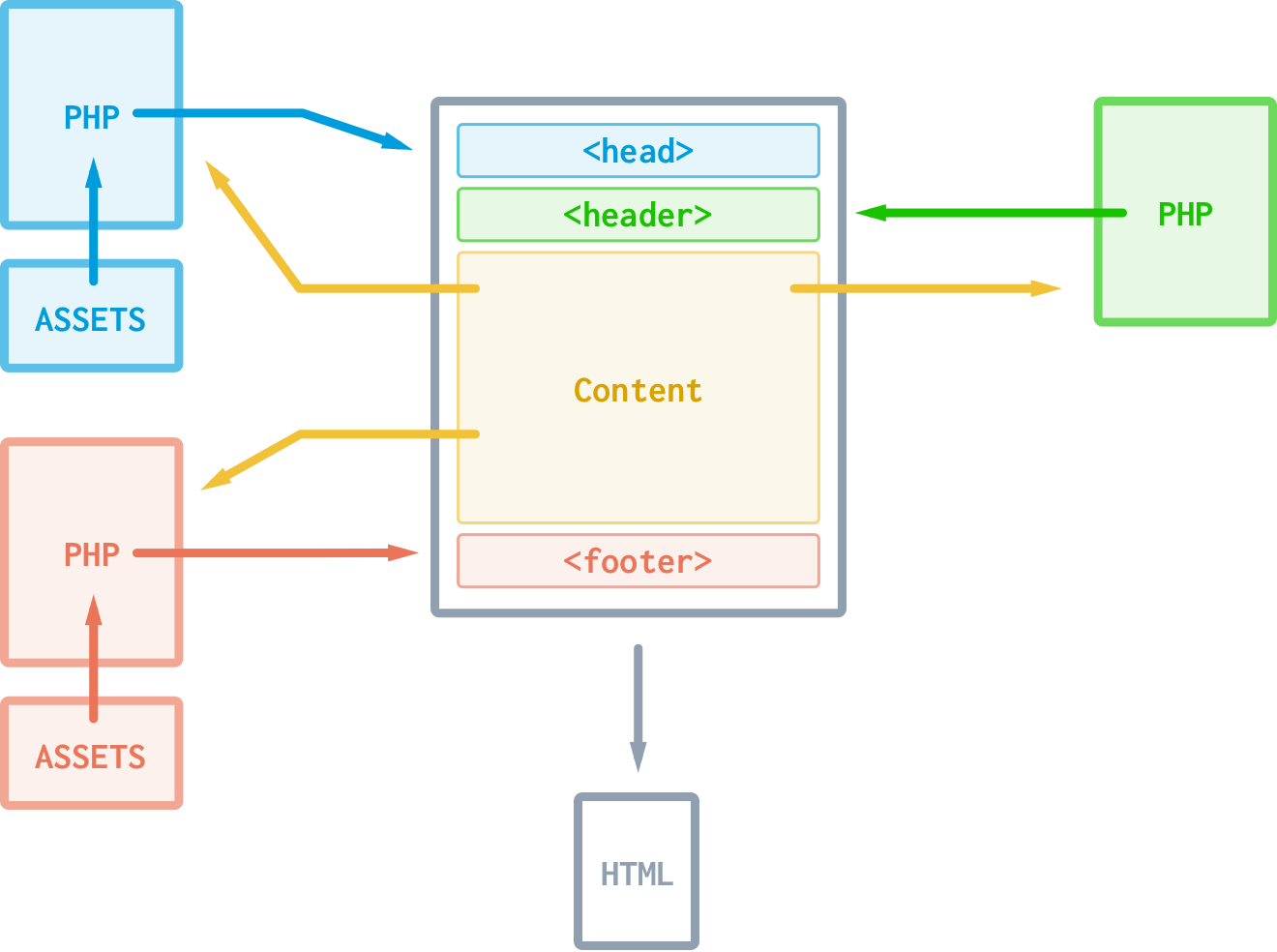
What I did instead is a self-build “semi”-CMS: flat content containing files, a few template helpers and some basic functions for routing and providing the correct assets.
For a project of this scale, a great environment for development is a real time-saver. Grunt is now watching my files, and a few plugins are automatically compiling my LESS code, automatically prefixing the CSS, and minifying and validating the JS as well as compressing PNGs and JPGs.
There’s no more uploading changed files manually via FTP. Development of new features happens on feature branches that are merged into staging once completed. Staging is automatically pushed to a testing domain, and commits on master are automatically deployed at the live site.
I’m planning to be a bit more active on my blog. I’m currently working on a massive improvement of the iOS Design Cheat Sheet that will evolve into a real design documentation and on my first ebook: “Mastering Design with Sketch”.
Let me know what you think about my new site—I’m happy to listen to constructive feedback and to improve whenever possible!