Updated Facebook Open Graph Images
Bigger in size and value.
Recently I was browsing on Facebook a bit and I noticed that the article Open Graph object is now displayed with reasonably taller preview images - well, at least in some cases. Since the information you’ll find about the new image dimensions is still pretty limited, I decided to write a quick and easy introduction.
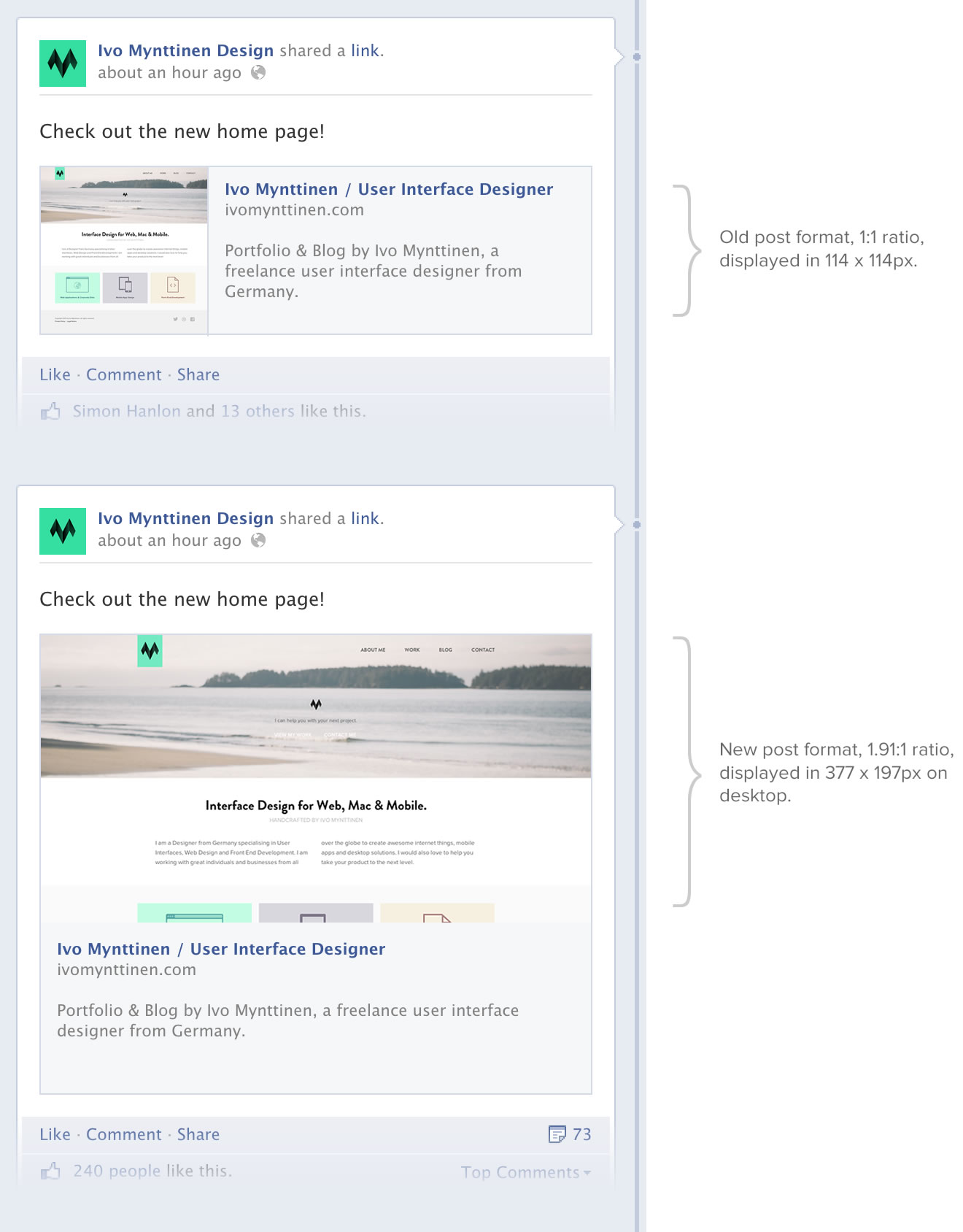
For a long time, the og:image was displayed next to the text description, with a 1:1 image ratio. The new image is four times bigger on mobile and eight times bigger on desktop, due to a ratio shift to 1.91:1. In addition, if you provide a really high resolution image, it will be used on devices with a retina display (which means no more blurry images).

The new recommended image dimensions are 1200 x 630px or greater.
You can still use images that are smaller or have a different ratio but that means your preview image will either get cropped or be displayed in the old post format. Facebook is currently working on new technology that recognizes people’s faces in Open Graph images and sets these as the center point of the image in case cropping is required – needless to say, this is only really interesting when a lot of your Open Graph images are showing people.
First of all, og:images are still using the same HTML snippet which means there is no need to touch the source code of your site:
<meta property="og:image" content="http://ivomynttinen.com/theme/img/og/blog.jpg" />
The image itself should be 1200 x 630px in size, or at least 600 x 315px (non-retina). Older images with the 1:1 aspect ratio and smaller resolutions are still compatible but will be displayed in the old post format.
By the way, you should like my page on Facebook!